Adobe Dreamweaver Creative Suite 3 (CS3), formerly known as Macromedia Dreamweaver, is a fully-featured commercial web editor that allows you to create, build and manage complex websites. The editor is a What-You-See-Is-What-You-Get (WYSIWYG) web editor, which means that you can design your web page visually and whatever you see on the screen is what your visitors will see when they visit your website. Dreamweaver generates standards-compliant code for your website which means your website will not become “broken” every time a new version of a web browser is released. For the technically inclined, the HTML and CSS code that it creates for your website will validate correctly.
This tutorial guides you through the steps of creating your first website using Dreamweaver.
What You Will Need
-
Dreamweaver
You will need Dreamweaver (obviously). The tutorial assumes that you are using Dreamweaver CS3. There are versions of Dreamweaver for both Windows and Mac OS X - either version will do fine. For the most part, both versions work in the same way.
-
A Web Hosting Account
You will need a web host to publish your pages to. For the complete beginner, a web host is (loosely speaking) a company which has computers that are permanently connected to the Internet. After you design your web page(s), you will need to transfer your pages to your web host’s computer (called a web server), so that the rest of the world can see it. There are numerous web hosts around - you can find a list of cheap web hosts on http://www.thefreecountry.com/webhosting/budget1.shtml
There are other things involved in getting your first web site up and running, such as getting your own domain name, making your website search engine friendly and promoting your web site. This tutorial however does not deal with those matters - it is strictly about designing (creating) and publishing (uploading) your website using Dreamweaver. If you are a total beginner, you may want to consult my article The Beginner’s A-Z Guide to Starting/Creating Your Own Website for an overview of the entire process and all the things you will need.
Overall Goals of the Dreamweaver Tutorial
By the end of this tutorial, you will have set up a working website with multiple pages, including a main page, a feedback form, an About Us page, and a Site Map. Your pages will contain a sophisticated navigation menu bar, images, multiple columns, a form, links to other pages within your site, links to other sites, text in different font sizes, etc. In other words, you will have a fully functional website.
More importantly, you will know how to use Dreamweaver to create, design and publish your site so that you can design new sites any time you want.
Goal of this Chapter
In this chapter, you will learn to create a rudimentary two-column web page (like this web page that you are currently reading) and publish it so that it can be accessed on the Internet. By the end of this chapter, you will be viewing your web page on the Internet with your favourite web browser.
Note that this is a hands-on tutorial. To benefit from it, in fact, to even understand it, you need to follow the steps as I describe them. The practical nature of this guide makes it difficult to follow or understand if you’re not doing the things mentioned.
Setting Up Your Website in Dreamweaver
Start up Dreamweaver.

You will be greeted with a window with a top-half looks something like the picture above (without the words “Dreamweaver Tutorial thesitewizard.com” of course). Your picture may be slightly different depending on whether you are using Mac OS X, Windows XP or Windows Vista.
If you look at the top part of the window, you will see a menu bar that reads “File Edit View Insert Modify Text Commands Site Window Help”. We will be accessing a lot of Dreamweaver’s features via this menu bar.
The first thing you will need to do is to define your site in Dreamweaver’s Site Manager. Click the “Site” menu item on the menu bar. A drop-down menu will appear. Click the “New Site…” item in the menu bar.
Important note: in the interest of brevity, in the future, I shall refer to the sequence of clicking the “Site” menu, followed by clicking on the “New Site…” item simply as “Site | New Site…”
A dialog box box will appear with words to the effect “Site Definition for Unnamed Site 1″. The number that follows the word “Site” may be different if you have ever used Dreamweaver to set up a site before. Don’t worry about that. We are about to change it anyway.
At the top of the dialog box is the “Basic” tab. If it is not currently selected, click on it to select it. If you’re not sure, just click on it.
In the edit box for “What would you like to name your site?”, type in the name you wish to give to your site. If you are not sure what name you want for your site, use your domain name. For example, if you have purchased a domain called “example.com”, put “example.com” (without the quotes) into the box. For the purpose of this tutorial, I will assume that you have typed “Example Company” in the box.
Once you have done the above, enter the web address of your site in the box following the question “What is the HTTP Address (URL) of your site?”. For example, if you bought the domain “example.com”, your website address will be “http://www.example.com/” (without the quotes), unless your web host tells you otherwise.
Click the “Next” button at the bottom of the window to proceed to the next screen.
Accept the default “No, I do not want to use a server technology” for now. Click the “Next” button again.
The next screen allows you to define where Dreamweaver saves the files you create. The default is to place the files in a folder with the same name as your website. You can change the location if you wish. Note that this folder merely determines where on your computer the website files are saved. You will be taught how to publish those files to your web host in a later step. It is always good practice to keep a copy of your website on your own computer. If you don’t know what to do here, just accept the default.
When you click “Next”, you will be asked “How do you connect to your remote server?”. For now, select “None” in the drop-down box and click “Next” again. You will then be given a “Site Definition” summary. Click “Done”.
Creating a Simple Two-Column Web Page with Header and Footer
You will now create the main page of your website. For the purpose of this tutorial, we will be creating a two-column web page for the main page. A two-column web page basically means that the page will have two vertical columns. Websites typically use one of the columns to hold the website’s logo and navigation buttons and the other column to hold the main content. For example, on thesitewizard.com’s article pages, such as the one you are reading now, the left column holds the navigation menu while the right column holds the article text.
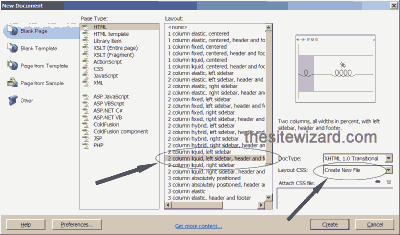
Click “File | New”. That is, click the “File” menu followed by the “New” item on the menu that appears. A new window entitled “New Document” will appear.

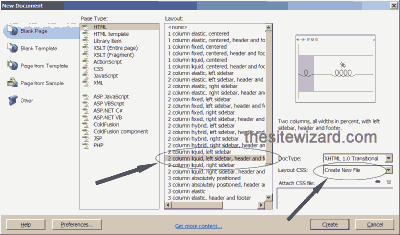
Look in the “Layout” column in the window that appears and locate the item “2 column liquid, left sidebar, header and footer”. Select the item by clicking on it once.
Look at the rightmost side of the same window and locate the item “Layout CSS”. Click the drop-down box and select “Create New File”. This will cause Dreamweaver to save certain types of information about the appearance of the web page (called CSS) in a separate file. One of the ways in which this is useful is that when we design other pages of the site, we can reuse the same information by simply loading it from the same file.
Click the “Create” button.
A dialog box entitled “Save Style Sheet As” appears. Accept the default name and location by simply clicking the “Save” button.
Dreamweaver now presents you with a page with two columns with some dummy content typed in. We will be replacing some of the dummy content with our own content.
Designing the Home Page: Preamble
The page you are about to design will serve as the website’s “Home Page”, which means that it is the main page of your website. It is the page that visitors will see if they type your website’s address without specifying any page name. For example, if your domain is called “example.com”, and your visitor types “http://www.example.com”, they will see this page.
A home page typically contains brief information about what the site is about as well as links to the other pages of your website. If this is the home page of your personal site, you will probably want to welcome your visitors and mention briefly what they can hope to see on your site. If this is the home page of a company site, it will typically mention briefly what the company sells, it’s main products and point the visitors to individual product pages or other pages on your site.
For the purpose of this tutorial, I will supply example text for a fictitious company called “Example Company”, selling some fictitious products. You should of course use your own text rather than my supplied text. For example, if your company is called XYZ Inc, go ahead and use “XYZ Inc” in places where I use “Example Company”. Likewise if you are creating a personal website, and you are out of ideas as to what to call your site, call it by your name. For example, if your name is Shakespeare, call it Shakespeare’s Website.
Steps to Designing Your Dreamweaver Site
- Take a look at the page that is displayed. You will see that there is a band spanning the entire top row of the page. The words in that band currently read “Header”. Below that there are two columns: a narrow left column, called the sidebar, and a wider right column with the heading “Main Content”. All the text that is given in the window can be replaced by your own content.
To replace the content, simply click on the word you wish to replace, delete it and type your own. The first thing you should do is to replace the word “Header” with the name of your website. To do this, click somewhere in the word “Header”. A blinking text cursor will appear. Using the delete or backspace key as needed, delete “Header”. Type the name of your website. If you don’t know what to type, type in your name or your company’s name. For the example site that I create here, I will replace “Header” with the words “Example Company”.
- Directly above where you typed to replace the “Header” text is a small edit box with the words “Untitled Document”. Click the word “Untitled”. Use the delete or backspace key to remove the existing text and replace it with the name of the site you typed earlier. This will be the text that the search engines show for this web page when it displays the results of a search. Again, for this tutorial’s example site, I will simply replace it with the word “Example Company”.

- You should now replace all the text in the right column with your own text. Simply click on the “Main Content” title and replace it with some appropriate content. You can take a look at the text that I will be using below as an example. When you’ve finished with that, click on the “Lorem ipsum dolor sit amet” (etc) words, delete them and replace them with your message. Typing and editing of text within the page works more or less like it does under a wordprocessor. If you need to create new paragraphs, simply hit the Enter key (Windows) or the Return key (Mac OS X).
Repeat the process with the “H2 level heading” subtitle and the words that follow. Just replace it with whatever you want your website to display. If you want, you can replace the words with the example text below. However, it’s best to write something that is relevant to your site so that you don’t need to go back and re-edit it later.
Welcome
Example Company deals with all manner of examples. We have examples of literary works, pulp fiction, text books, movie reviews, scripts, chairs, tables, household appliances, and so on. We even have examples of examples.
Featured Product
Dreamweaver Site: This is an example of a Dreamweaver site, created with the help of thesitewizard.com’s tutorial on Dreamweaver. The tutorial teaches you how to create a basic but fully-functional website which you can modify and augment to suit your needs.
- Leave the left column (sidebar) alone for now. We will add a navigation menu to this section in later chapters of this tutorial.
- Scroll down to the bottom of the page and replace the word “Footer” with anything you wish to put at the bottom of the page. For example, you can place your copyright notice in place of this word. If you need to insert the copyright symbol, “©”, click “Insert | HTML | Special Characters | Copyright” from the menu.
- Once you are satisfied with your page, click “File | Save As…”. A dialog box will appear asking you where to save the page. Type “index.html” (without the quotes) into the “File name” edit box, and click the “Save” button.
Be sure to type the name “index.html” exactly as I gave it - that is, entirely in small letters (lowercase), with no spaces in the word. “index.html” is a special name in that it is regarded as the default file name for most web servers. When you publish that page to your website at (say) http://www.example.com/, the index.html page is the one that will be displayed when a visitor types “http://www.example.com/” without any filename. It is thus very important that you do not change the name of the file to something else.
Uploading or Publishing Your First Web Page with Dreamweaver: Preamble
Before we proceed to polish the page so that it looks at least half-way decent, we need to publish the page to your web host. One reason we’re going to do this now, even before we’ve finished the page, is that Dreamweaver needs the information about your actual website’s address (or URL) before it can correctly handle things like links and images on your web page. Even though you entered it earlier when you set up your site, it only integrates such information into its system when you publish your page. So even though the page is probably an embarrassment to you at this stage, please complete the following steps, or you will encounter problems later.
Don’t worry about the page being so plain. If you’ve not advertised your website’s address (URL) to anyone, no one will even know your site exists, so this preliminary version of your page will be seen by no one but you. People will not visit your site out of the blue just because you happened to sign up for a web hosting account today. It’s not that easy to get visitors.
Another reason that you’re publishing your page at this time is so that you can get familiar with both the major stages in the design of a web page. Once you get this hurdle out of the way, and you know how to get your web page from your computer into your web host’s computer, you have mastered what is arguably the biggest technical challenge a newcomer is likely to face. Don’t let this scare you though - it’s actually quite easy!
Steps to Publishing / Uploading Your Dreamweaver Site
- To publish your website, start up the Site Manager again. To do this, click “Site | Manage Sites…”, that is, click on the “Site” menu followed by the “Manage Sites…” item on the menu that appears. In the dialog box that appears, click on your website’s name, then the “Edit…” button.
- The dialog box you encountered when you first set up your website appears. Click “Next…” until you come to the screen with the message “How do you want to connect to your remote server?” In the first part of the tutorial, we selected “None”. We will now change it to the actual values we need for uploading (publishing) your web page. In the drop down box, select “FTP”.
- Basically you will need to enter the information that your web host provided you when you first signed up for a web hosting account. Web hosts typically provide you with a whole bunch of details about your account when you first sign up. Among these is something known as your “FTP address”. FTP, or File Transfer Protocol, is the usual means by which you transfer your web pages from your own computer to your web host’s computer. Transferring your pages from your computer to your web host’s computer is known as “publishing” or “uploading” your pages.
In the empty box for “What is the hostname or FTP address of your Web server?” enter the FTP address that your web host gave you. If you have your own domain and are hosted on a commercial web host, this address is typically your domain name prefixed by “ftp”. For example, if your domain is “example.com”, many web hosts set up your FTP address as “ftp.example.com”. Check the email you received from your web host for more details, or ask them if you cannot find the details. If the address is indeed “ftp.example.com”, enter that in the box here.
- To answer “What folder on the server do you want to store your files in?”, check the message from your web host again. Some web hosts tell you that you need to place your web pages in a folder called “www”. Others require you to place them in a “public_html” directory. Still others say that you are to place your files in the default directory that you see when you connect by FTP.
If your web host tells you to simply upload the files when you connect via FTP, leave the box blank. Otherwise if they tell you that you need to publish your files in a “www” directory or some other folder name, enter that folder name in the box given. If the host does not mention this at all, chances are that you can simply leave the box blank.
- Enter your FTP user name or login name into the box for “What is your FTP login?”. Again, this information has to be supplied by your web host.
- Enter your password in the box for “What is your FTP password?”. Get your password from your web host if you don’t already know it. If you don’t want to have to keep entering your password every time you publish your page, you can leave the “Save” checkbox activated. Otherwise, if you are sharing your computer with others and don’t want Dreamweaver to save your password, you can uncheck the box.
- If you like, you can click the “Test Connection” button to check that you have entered all the information correctly. When you are finished, click “Next…” and “Done” to complete the configuration.
- Finally, to publish your website, click “Site | Put”. When Dreamweaver pops out a message asking you whether it should “Put dependent files?” answer “Yes”. This merely means that it is to upload things like your images and CSS files that are required by your web pages. If you don’t want to answer this question every time you publish an updated version of your website, check the box “Don’t show me this message again”.
Testing the Web Page
Before you proceed further, you need to test the version of the web page you have uploaded. This way, you will know whether you’ve made any mistake when entering your details earlier.
Start up your browser. Type the URL (web address) of your website. This is the address that you typed into the “HTTP address” field earlier. For example, type “http://www.example.com” if that is your URL.
If you have entered the FTP details correctly, you should see the page you created earlier in your web browser.
If you get an error like “No DNS for www.example.com” or “Domain not found”, it probably means that your domain name has not yet propagated to your ISP. Put simply, this means that you probably only just bought your domain name. It takes time for a new domain name to be recognized around the world (usually 2 or more days), so it’s possible that your ISP has not yet updated its name servers to recognize your new domain. Some web hosts give you a temporary address which you can use to access your website in meantime. If you have that, use the temporary address to check that your site has been uploaded properly. Otherwise, you’ll just have to wait.
If you get an error like “404 File Not Found” or you get your web host’s preinstalled default page, you may need to go back and check that you have entered the correct folder in answer to the question “What folder on the server do you want to store your files in?”. It is possible that you did not specify the correct directory on your website to publish your web page.
To fix the error, simply click “Site | Manage Sites…” and “Edit” and click the “Next…” button till you get to the appropriate screen to modify.
If you get no errors at all, but see the page that you’ve designed earlier, congratulations! You’ve created and uploaded your first web page. It may be a rudimentary page but you have successfully walked through all the essential stages of designing and uploading a web page.
Click here for source